
Польза мокапов для веб-дизайнеров
Эффектная презентация работ в вашем портфолио (будь то личный сайт или аккаунт на фриланс сайте) играет большую роль и для вас и для ваших заказчиков. И в этой статье мы расскажем как качественно оформить портфолио веб-дизайнера.
Уже прошло время, когда было достаточно продемонстрировать заказчику пару скриншотов и получить заказ.
Сейчас с такими действиями не стоит надеяться, что по скриншотам Заказчик оценит результат вашего труда и сделает заказ именно у вас.
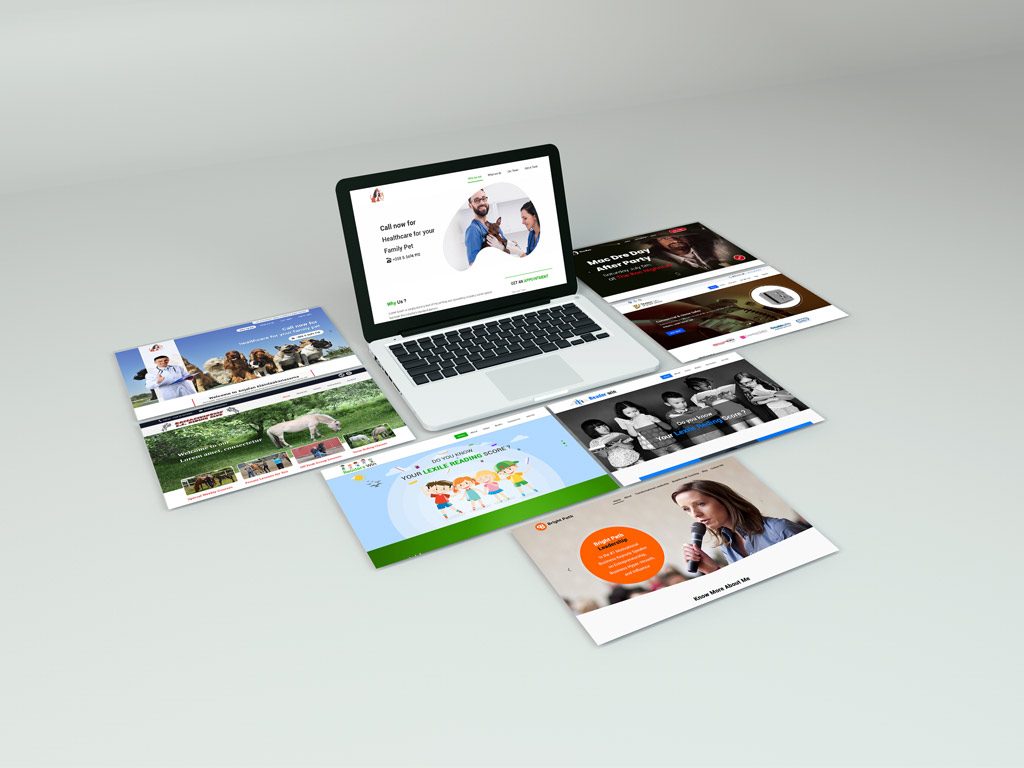
И здесь на помощь вам могут прийти бесплатные мокапы, которые позволяют представить работу во всей красе и с выгодных сторон.
Нестандартная подача веб дизайна с помощью мокапа позволяет привлечь внимание Заказчика. Все любят красивые и качественные изображения и заказчики тому не исключение.
Более того, заказчики прекрасно видят, когда к оформлению портфолио дизайнер подошел со всей серьезностью, приложил максимум усилий и потратил драгоценное время на презентацию работ.
Все это не остается без внимания и положительно играет в вашу пользу!
Чтобы работа запомнилась Заказчику и выигрышно отличалось на фоне других, ее важно качественно представить не только в визуальном плане, но и в плане текстового описания.
Да, сейчас не каждый человек при переходе из поисковой системы на сайт будет читать объемные тексты, но все-же описание обязательно должно присутствовать, хотя бы в минимальном объеме.
Описание работы в портфолио дизайнера должно доносить до Заказчика как минимум то, для какого клиента дизайнер выполнял работу (тематика деятельности клиента), какие задачи перед вами ставил ваш клиент и как вы их решили с помощью предложенного вами дизайна.
И конечно описание должно быть разбавлено качественными изображениями. Не просто скриншотами, а скриншотами вставленными в бесплатные мокапы для веб дизайна. PSD Мокапы помогают представить работу с необычных ракурсов и в тоже время делают результат работы более живым и реалистичным.
Вы можете использовать psd мокапы различных устройств для демонстрации разработанного вами дизайна сайта (в том числе и адаптивного) или для демонстрации разработанного дизайна приложения для смартфона.
Таким образом заказчик увидит, как выглядит ваш дизайн на разных экранах и он поймет, что вы заранее продумали, как будет масштабироваться ваш дизайн.
Прошло время, когда достаточно было сделать веб дизайн сайта только под одно разрешение и об этом не нужно забывать.
Крайне важно показывать дизайн как минимум для трех форматов: компьютер (ноутбук), планшет и смартфон.
Для каждого отдельного скриншота представленного на странице конкретной работы в вашем портфолио вы можете использовать разные psd мокапы, например мокап смартфона, мокап планшета и мокап компьютера. А можете использовать комбинированные мокапы, где на одном изображении представлены сразу несколько устройств.
Наш сайт позволяет скачать бесплатно мокапы для фотошопа в формате PSD. Это могут быть перспективные мокапы компьютеров, ноутбуков, планшетов и смартфонов.
Реалистичные мокапы с вашим веб-дизайном обязательно привлекут внимание заказчиков.
Как использовать мокапы?
Все что нужно сделать для улучшения ваших работ – это скачать понравившийся мокап и открыть PSD файл в программе фотошоп.
Далее вы перетаскиваете изображения (скриншоты с вашим дизайном сайта) в смарт слои. И сохраняете получившееся презентационное изображение.
Используйте бесплатные PSD мокапы. Улучшайте вид ваших работ в личном портфолио!






